Content can be written using Markdown, LaTeX math, and Hugo Shortcodes. Additionally, HTML may be used for advanced formatting. This article gives an overview of the most common formatting options.
Sub-headings
- This is a quick set of analyses of the California Test Score dataset. The post was produced using R Markdown in RStudio 0.96.
- This website utilizes MathJax to enable LaTeX input. Next Post Next post. Markdown Example.
Emphasis
Ordered lists
Quick Markdown Example. Markdown is probably the most commonly-used plain text markup used online, and is easy to get started with. This document will introduce participants to the basics of R Markdown. After an introduction to concepts related to reproducible programming and research, demonstrations of standard markdown, as. How to make a simple LaTeX template for R Markdown from scratch 4 minute read Published: 25 Apr, 2019 I often need to write short reports which are not full blown manuscripts, e.g. Annual grant progress reports.
Unordered lists
Images
Images may be added to a page by placing them in your static/img/ folder and referencing them using one of the following two notations:
A general image:
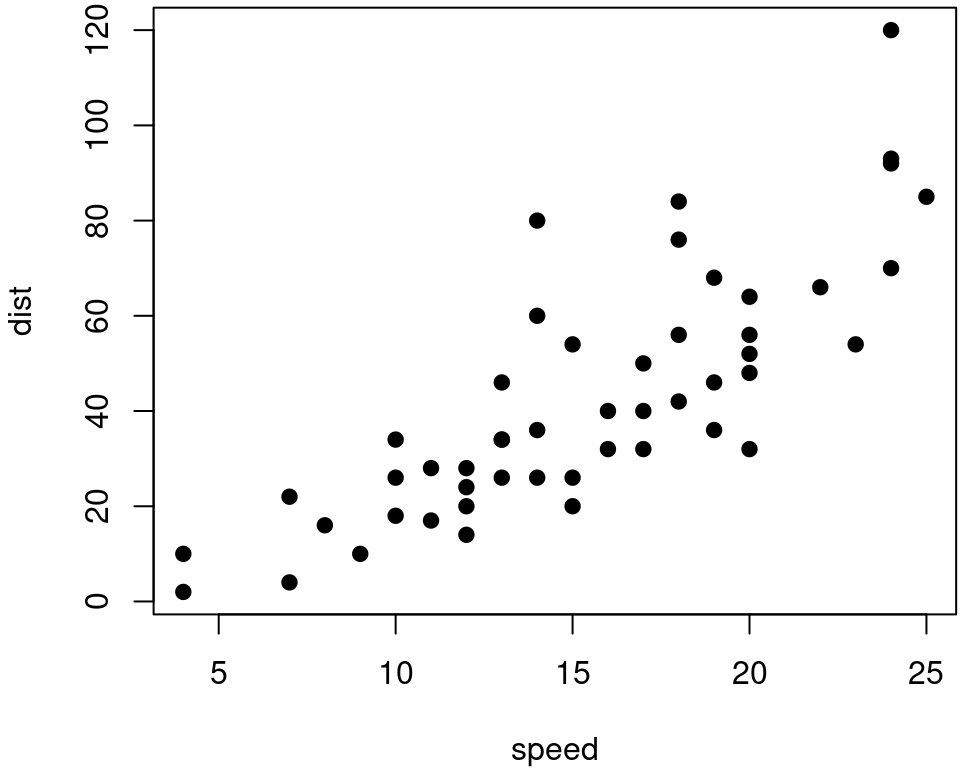
A numbered figure with caption:
Links
Emojis
See the Emoji cheat sheet for available emoticons. The following serves as an example, but you should remove the spaces between each emoji name and pair of semicolons:
I ❤️ Academic 😄
Blockquote
This is a blockquote.
Latex In R Markdown Example
Footnotes
I have more 1 to say.
Code highlighting
Pass the language of the code, such as python, as a parameter after three backticks:
Result:

Highlighting options
The Academic theme uses highlight.js for source code highlighting, and highlighting is enabled by default for all pages. However, several configuration options are supported that allow finer-grained control over highlight.js.
The following table lists the supported options for configuring highlight.js, along with their expected type and a short description. A “yes” in the config.toml column means the value can be set globally in config.toml, and a “yes” in the preamble column means that the value can be set locally in a particular page’s preamble.
| option | type | description | config.toml | preamble |
|---|---|---|---|---|
highlight | boolean | enable/disable highlighting | yes | yes |
highlight_languages | slice | choose additional languages | yes | yes |
highlight_style | string | choose a highlighting style | yes | no |
highlight_version | string | choose the highlight.js version | yes | no |
Option highlight
The highlight option allows enabling or disabling the inclusion of highlight.js, either globally or for a particular page. If the option is unset, it has the same effect as if you had specified highlight = true. That is, the highlight.js javascript and css files will be included in every page. If you’d like to only include highlight.js files on pages that actually require source code highlighting, you can set highlight = false in config.toml, and then override it by setting highlight = true in the preamble of any pages that require source code highlighting. Conversely, you could enable highlighting globally, and disable it locally for pages that do not require it. Here is a table that shows whether highlighting will be enabled for a page, based on the values of highlight set in config.toml and/or the page’s preamble.
| config.toml | page preamble | highlighting enabled for page? |
|---|---|---|
| unset or true | unset or true | yes |
| unset or true | false | no |
| false | unset or false | no |
| false | true | yes |
Option highlight_languages
The highlight_languages option allows you to specify additional languages that are supported by highlight.js, but are not considered “common” and therefore are not supported by default. For example, if you want source code highlighting for Go and clojure in all pages, set highlight_languages = ['go', 'clojure'] in config.toml. If, on the other hand, you want to enable a language only for a specific page, you can set highlight_languages in that page’s preamble.
The highlight_languages options specified in config.toml and in a page’s preamble are additive. That is, if config.toml contains, highlight_languages = ['go'] and the page’s preamble contains highlight_languages = ['ocaml'], then javascript files for both go and ocaml will be included for that page.
If the highlight_languages option is set, then the corresponding javascript files will be served from the cdnjs server. To see a list of available languages, visit the cdnjs page and search for links with the word “languages”.
The highlight_languages option provides an easy and convenient way to include support for additional languages to be severed from a CDN. If serving unmodified files from cdnjs doesn’t meet your needs, you can include javascript files for additional language support via one of the methods described in the getting started guide.
Option highlight_style
The highlight_style option allows you to select an alternate css style for highlighted code. For example, if you wanted to use the solarized-dark style, you could set highlight_style = 'solarized-dark' in config.toml.
Download quickbooks for mac 2019. If the highlight_style option is unset, the default is to use the file /css/highlight.min.css, either the one provided by the Academic theme, or else the one in your local static directory. The /css/highlight.min.css file provided by Academic is equivalent to the github style from highlight.js.
If the highlight_style option is set, then /css/highlight.min.css is ignored, and the corresponding css file will be served from the cdnjs server. To see a list of available styles, visit the cdnjs page and search for links with the word “styles”.
See the highlight.js demo page for examples of available styles.
Not all styles listed on the highlight.js demo page are available from the cdnjs server. If you want to use a style that is not served by cdnjs, just leave highlight_style unset, and place the corresponding css file in /static/css/highlight.min.css.
If you don’t want to change the default style that ships with Academic but you do want the style file served from the cdnjs server, set highlight_style = 'github' in config.toml.
The highlight_style option is only recognized when set in config.toml. Setting highlight_style in your page’s preamble has no effect.
Option highlight_version
The highlight_version option, as the name implies, allows you to select the version of highlight.js you want to use. The default value is “9.9.0”. The highlight_version option is only recognized when set in config.toml. Setting highlight_version in your page’s preamble has no effect.
Twitter tweet
To include a single tweet, pass the tweet’s ID from the tweet’s URL as parameter to the shortcode:
Youtube
Vimeo
GitHub gist
Speaker Deck
$rm LaTeX$ math
$$left [ – frac{hbar^2}{2 m} frac{partial^2}{partial x^2} + V right ] Psi = i hbar frac{partial}{partial t} Psi$$
Alternatively, inline math can be written by wrapping the formula with only a single $:
This is inline: $mathbf{y} = mathbf{X}boldsymbolbeta + boldsymbolvarepsilon$
Table
Latex In R Markdown Examples
Code:
Result:
| Command | Description |
|---|---|
hugo | Build your website. |
hugo serve -w | View your website. |
Alerts
Alerts are a useful feature that add side content such as tips, notes, or warnings to your articles. They are especially handy when writing educational tutorial-style articles. Use the corresponding shortcodes to enable alerts inside your content:
This will display the following note block:
This will display the following warning block:
Here’s some important information…
Link informations
Visits number : 432Category : eBook
Keywords : R, eBook, R Markdown
No comment
1) It produces a static website, meaning the website only consists of static files such as HTML, CSS, JavaScript, and images, etc. You can host the website on any web servers. The website does not require server-side scripts such as PHP or databases like WordPress does.
2) The website is generated from R Markdown documents. This brings a huge amount of benefits, especially if your website is related to data analysis or (R) programming. Being able to use Markdown implies simplicity and more importantly, portability (e.g., you are giving yourself the chance to convert your blog posts to PDF and publish to journals or even books in the future).
R Markdown gives you the benefits of dynamic documents — all your results, such as tables, graphics, and inline values, can be computed and rendered dynamically from R code, hence the results you present on your website are more likely to be reproducible.
Author: Yihui Xie, Amber Thomas, Alison Presmanes Hill
